TL;DR
The following systems and tools build this blog:
Bringing this blog online
This blog is not new at all. I’ve kept it alive since 2018,and I even gave some love to it between 2020 and 2021, publishing a few posts both in Portuguese and English. After so many years in a such zombie state, in 2023 I decided to reboot this blog and start feeding it with thoughts and ideas I have to share.
Some years ago, I was exploring options to start blogging without WordPress when I learned about Hugo static website generator. I saw Hugo as a good refresher on having blogs driven strictly by HTML + CSS (+ maybe some Javascript) given my previous experience with Jekyll
Hugo has an easy setup when compared with Jekyll, without the hassle of Ruby Envs Gemfiles, etc. Hugo is way faster than Jekyll in rendering pages, making the feedback loop when testing my content faster and the blogging experience more enjoyable. Therefore, Hugo has been my option to build this blog, and I’m super happy with this choice.
To host this blog, I use Netlify which was a well-known product back in 2018. Netlify delivers one of the key features I need: easy code-to-deploy automation on top of GitHub. Nowadays, Netlify is a way larger product with lots of features, but the ones I use the most are deploy previews from Git branches and server-side analytics.
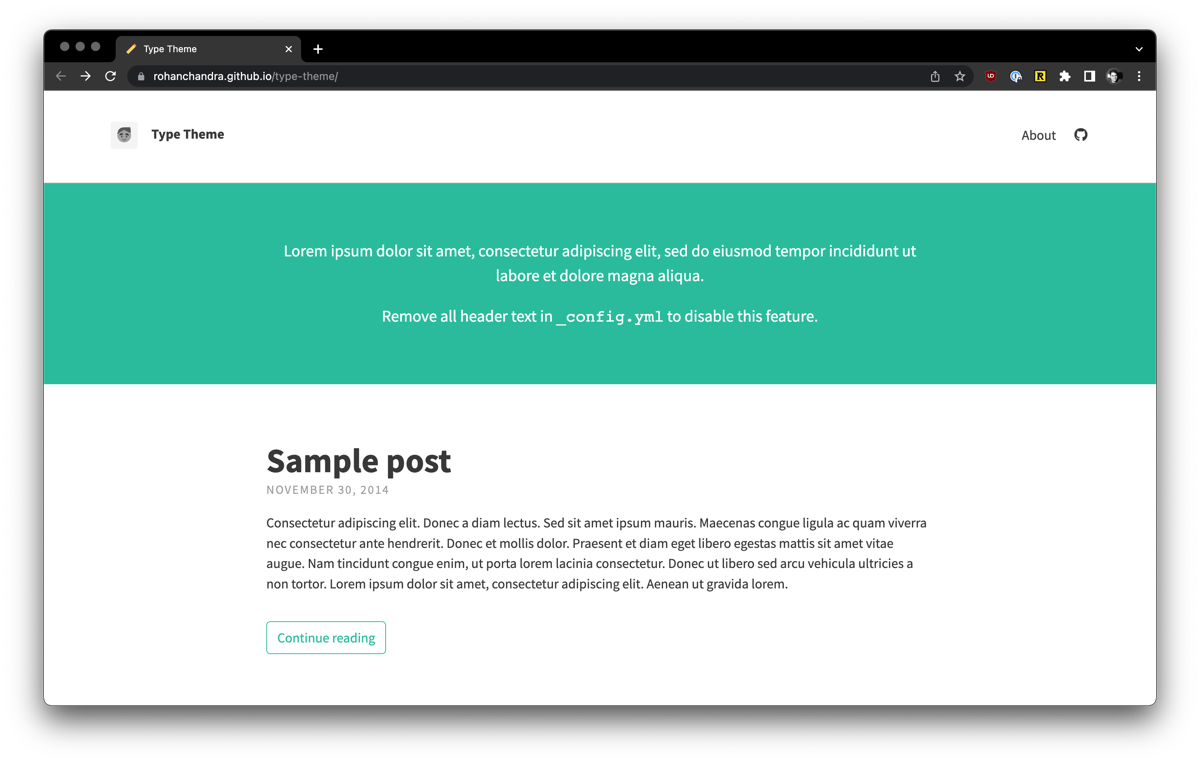
The port of Type theme to Hugo was my first choice to drive the UI of this blog. Unfortunately, such a port is no longer maintained by the original author.

I like such a theme because it is responsive, minimalist, and focused on typography. In the past years, I’ve been changing and improving my private copy of Type, fixing some bugs, and adding some features. I re-branded it to an internal nickname because I see my take on this theme as a new beast.
The most meaningful changes I made over the years are:
- Turned it 100% JS free, removing code related to Google Analytics, Discuss, etc
- Cleaned and re-organized the main CSS file
- Cleaned and re-organized all HTML partials
- Improved the layout of the list of posts, so it reads better on Mobile devices (IMHO)
- Added support to URL unfurling, so my content can have nice previews out there
- Updated FontAwesome from 4.7 to the latest version
- Changed the main font to Outfit
- Added support to other social channels, like Mastodon
- Improved the layout for social media links (see this page’s footer)
- Added explicit licensing over my content with Creative Commons
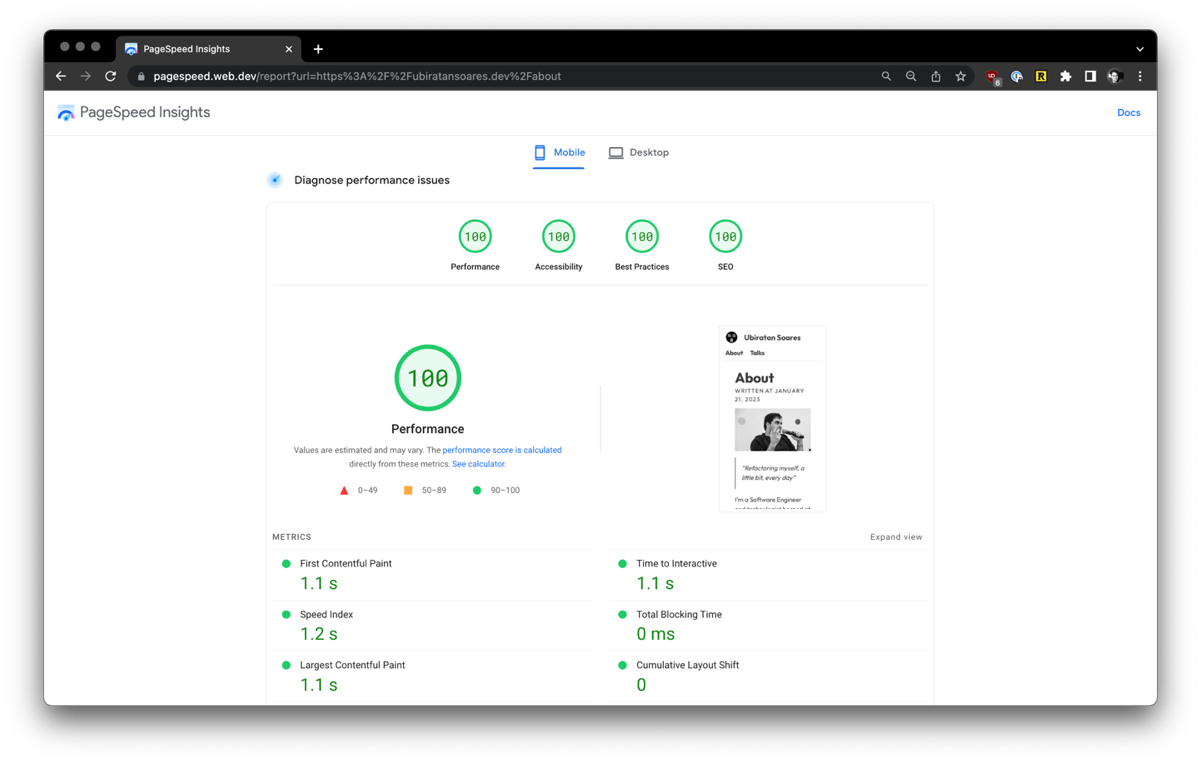
- Optimised everything and achieved a perfect score on Google Lighthouse

When creating content, I use MWebPro as my editor of choice, alongside Grammarly to get grammar and spelling hints.
I enforce standards for all Markdown files with markdown-lint and the excellent Vale. I have a small Makefile that runs my required checks for every Pull Request I raise to my private GitHub repository. Those tasks are Dockerized, so reproducible builds are a thing here.
The same Make targets I use to validate things locally are invoked by a GitHub Actions CI pipeline. The outcomes are monitored by Aviator, and PRs are merged automatically as soon as I have everything ready to publish.
In this way, I keep my sanity checks in place and a hacker way to blog.
Next steps
The creation of technical content in a written form has been a missing skill for me for a long time. I have many ideas I want to share with people; but in the past, I preferred to share them in public talks, either in local meetups or big conferences.
Delivering talks is great, but written content has a vast potential to reach, help and impact people, leveraging the full potential of public Web. In addition to that, this blog contributes as my two cents towards a more decentralized Web, something I miss and something I believe we need to foster proactively.